Client
Lumos for Vista Group
My Role
- UX Research
- UX Design
- Interaction Design
- Usability Testing
Timeframe
January - February 2024 (7 Weeks)
Overview
Lumos is a white-label sales channel platform designed by Vista for online cinema ticketing. Customers worldwide interact with Lumos across cinema mobile apps, websites and kiosks to purchase movie tickets, food, beverages and subscriptions.
As part of my internship at Vista Group, I collaborated with intern software developers and Vista business analysts to design a single-view page ticketing page aimed at giving users more control and personalisation.
Brief
Streamline the online ticket purchase flow to simplify the user experience and integrate AI to drive concession revenue.
The Challenge
The project was divided into two consecutive tasks designed concurrently.
The seamless ticketing task focused on simplifying the ticket purchase flow.
The AI Concessions task focused on integrating AI-recommended food and beverage items to boost revenue from concessions.

Seamless Ticketing
Currently, sessions sell out consistently, leading customers to alternate between different showtimes and seat maps. Integrate flexibility, allowing users to effortlessly choose the best available seats across various showtimes.
AI Concessions
Develop a feature allowing users to efficiently add and adjust AI-recommended food and beverage items easily. Use data generated from Vista’s AI to give customers recommended items based on their purchase history.
Background Research
In a survey about Lumos, the majority responded with positive experiences, however some wanted to view multiple seat maps and showtimes simultaneously when comparing sessions.
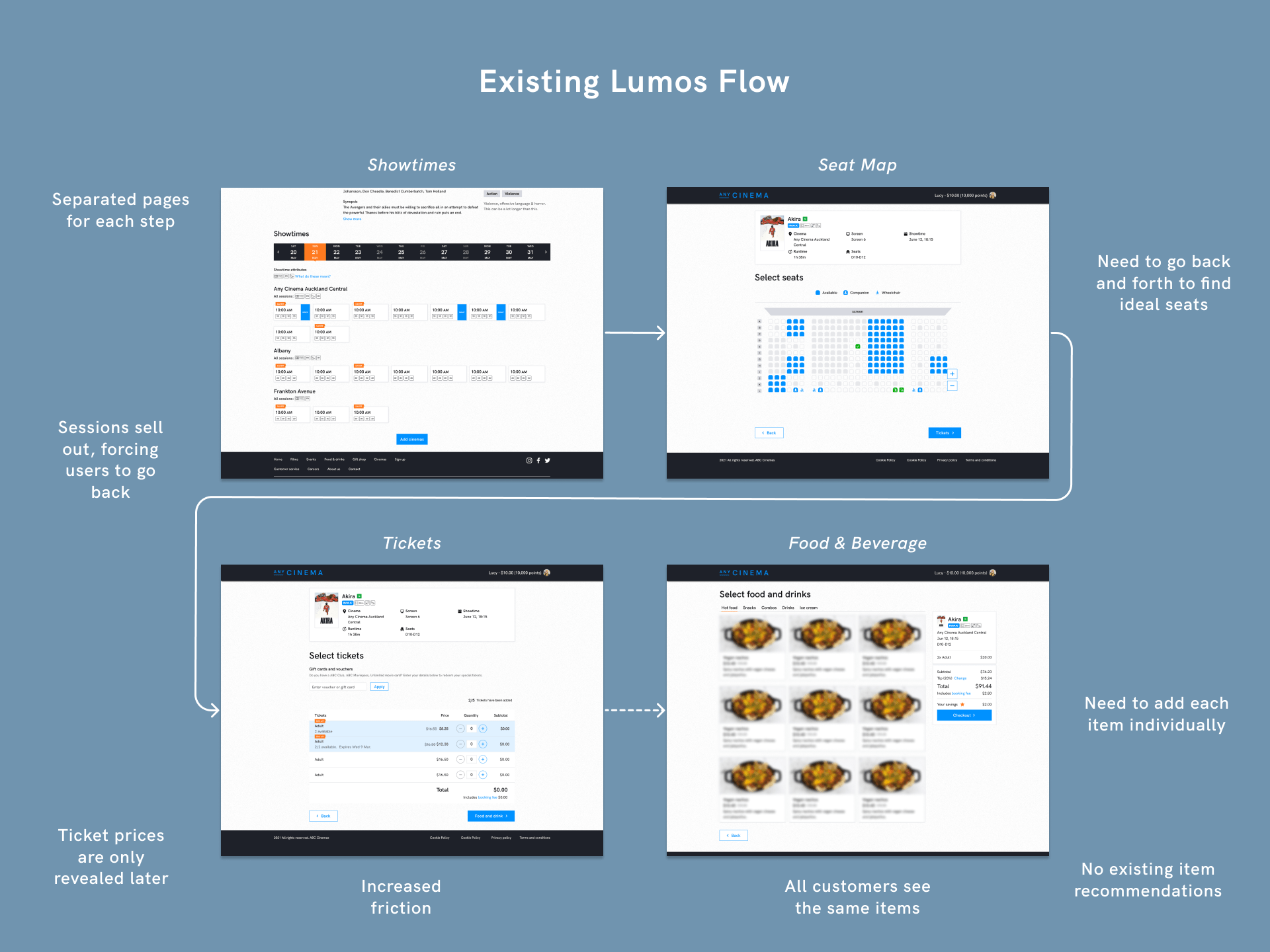
The existing ticket purchase flow displays separate pages for each step, starting from selecting showtimes and seats to purchasing tickets and concessions. This forces users to navigate back and forth between pages to find their ideal session, creating friction and potential drop-off.

Seamless Ticketing
We analysed competitor cinema websites to assess their alignment with our project goals. We pulled features not yet implemented in Lumos that enhance the user experience by providing more affordance and control.
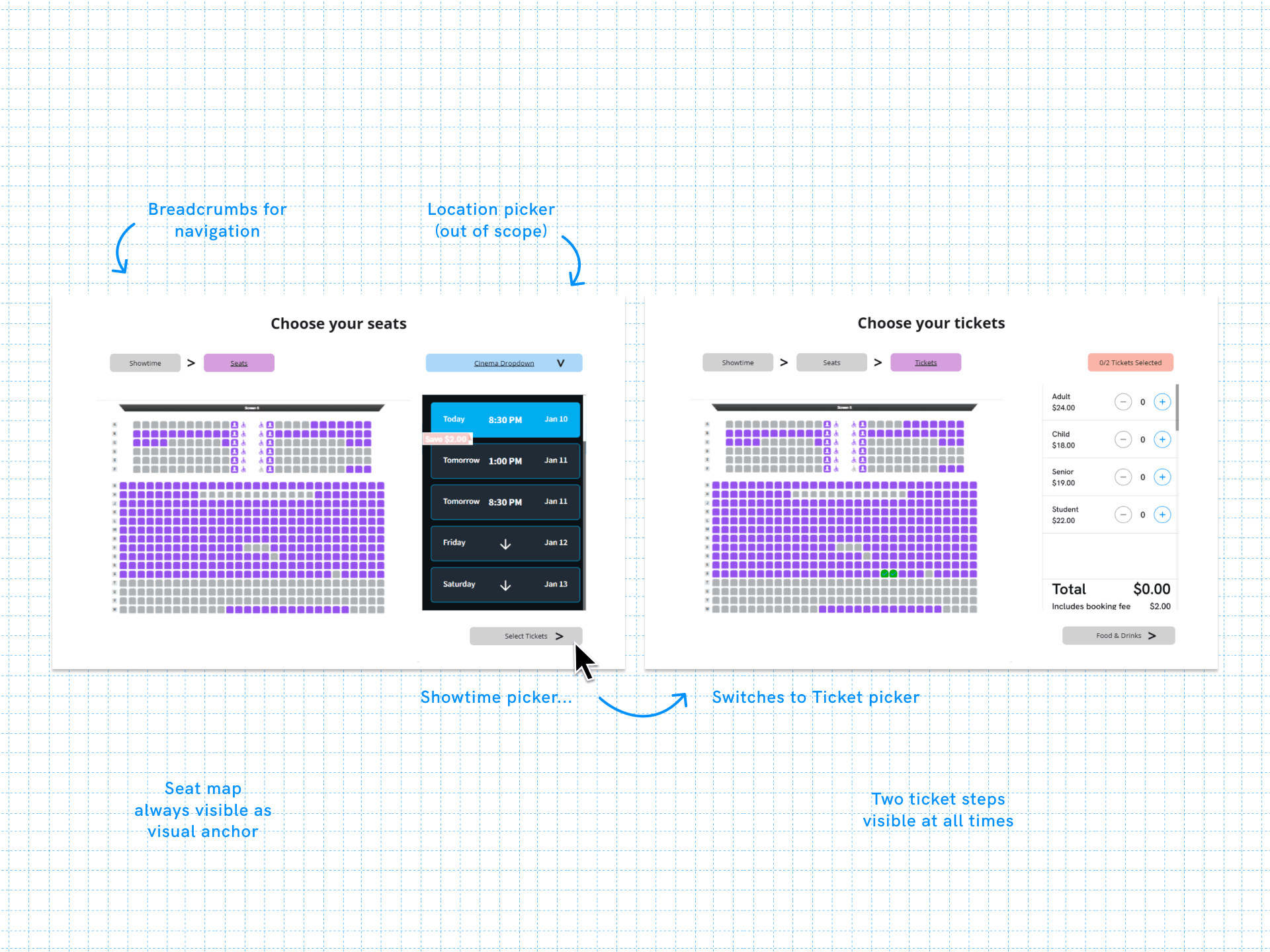
One feature was the breadcrumb element, designed to help users track their progress. We also considered a seat map preview element but opted against it due to the inconvenience of a forced page reload.

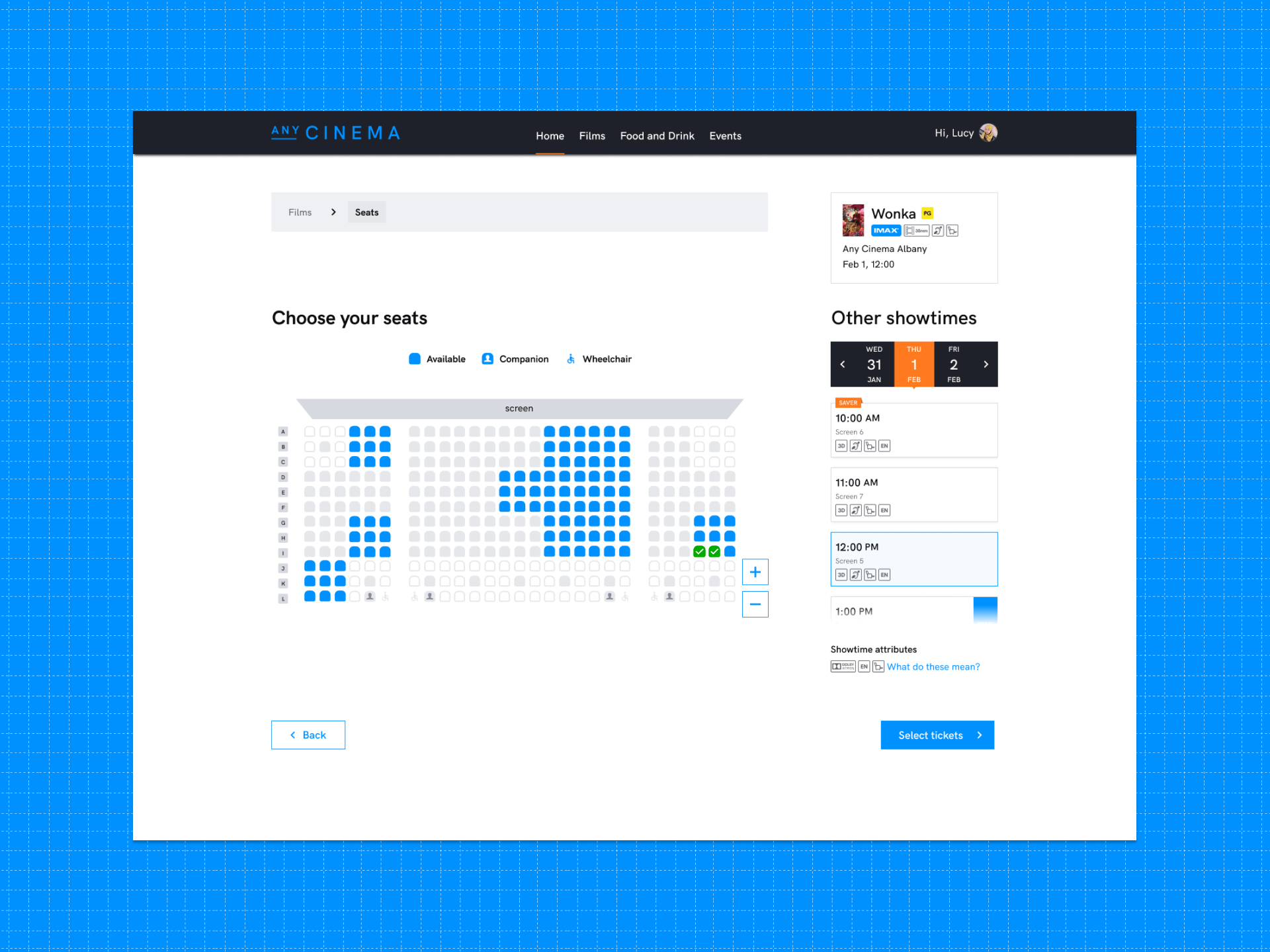
This led to the single-view page concept, which shows multiple ticket booking steps simultaneously. This feature allows for seamless session switching without page reloading, reducing friction and drop-off.
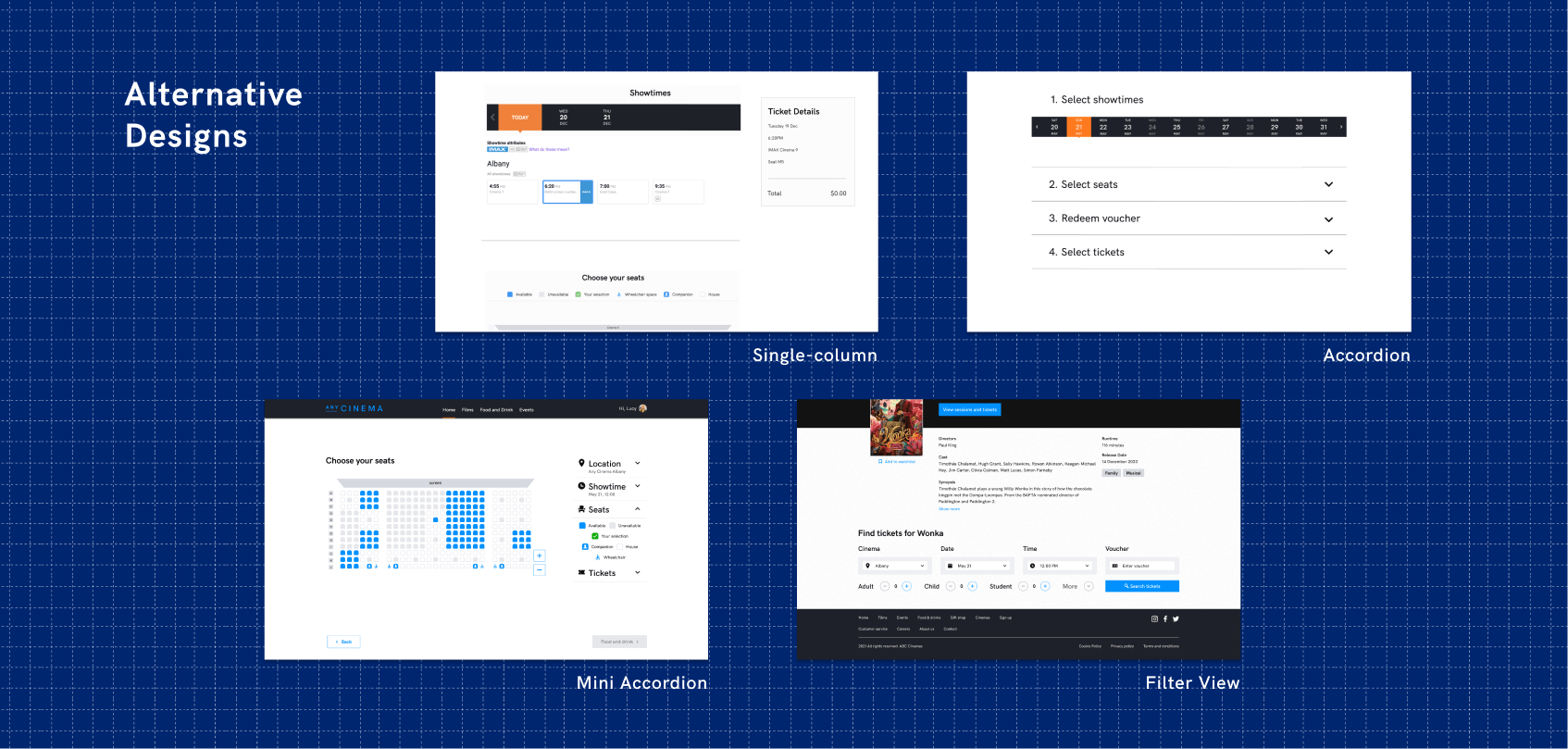
We further experimented with various single-view layouts: single-column, accordion, mini-accordion, and filter view.


AI Concessions
We investigated how recommended items are presented on e-commerce websites.
Effective designs seamlessly integrated a clear call-to-action while balancing visual consistency. Many sites also allowed a one-click add-to-cart functionality, a feature we aimed to emulate.

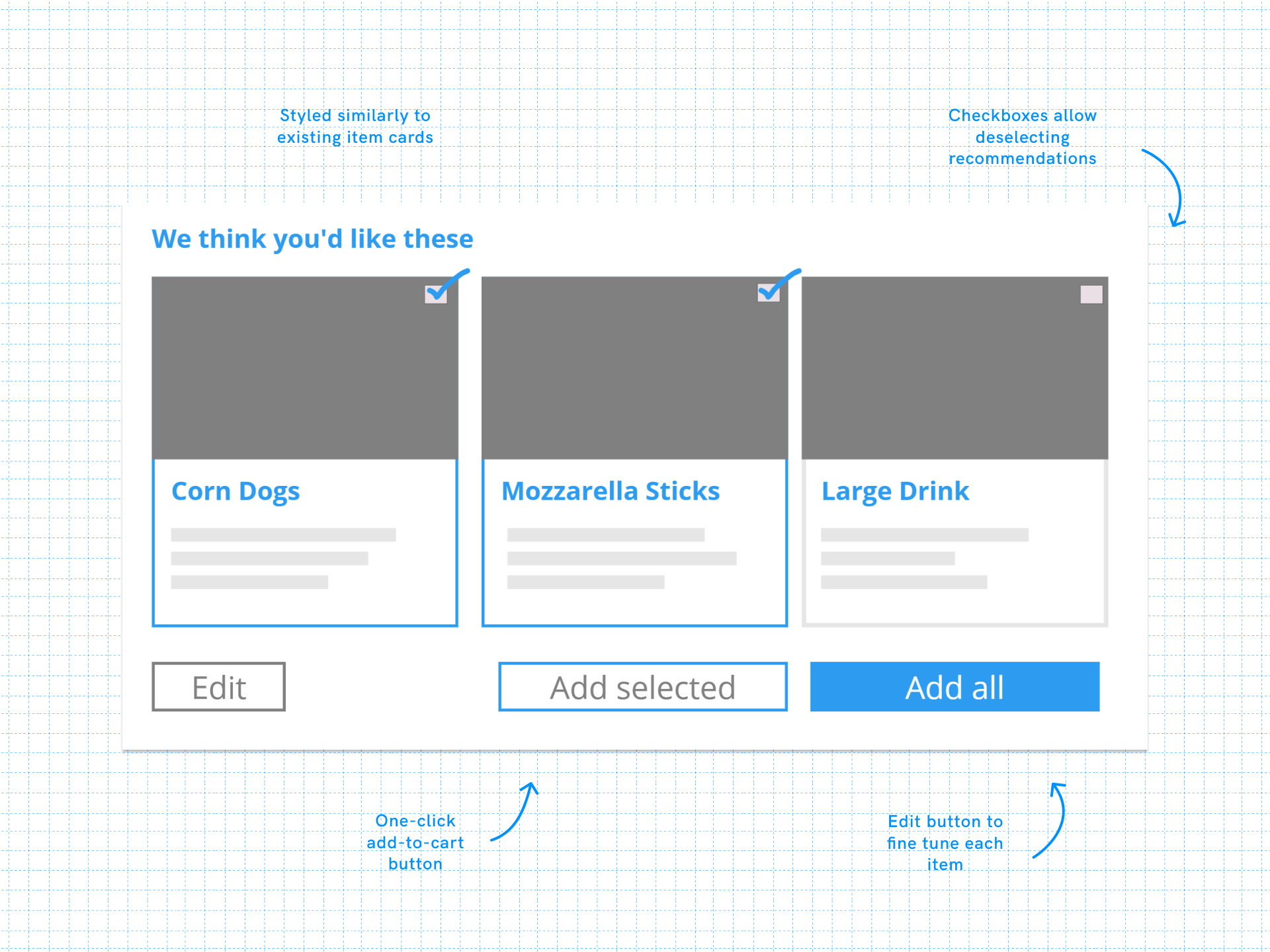
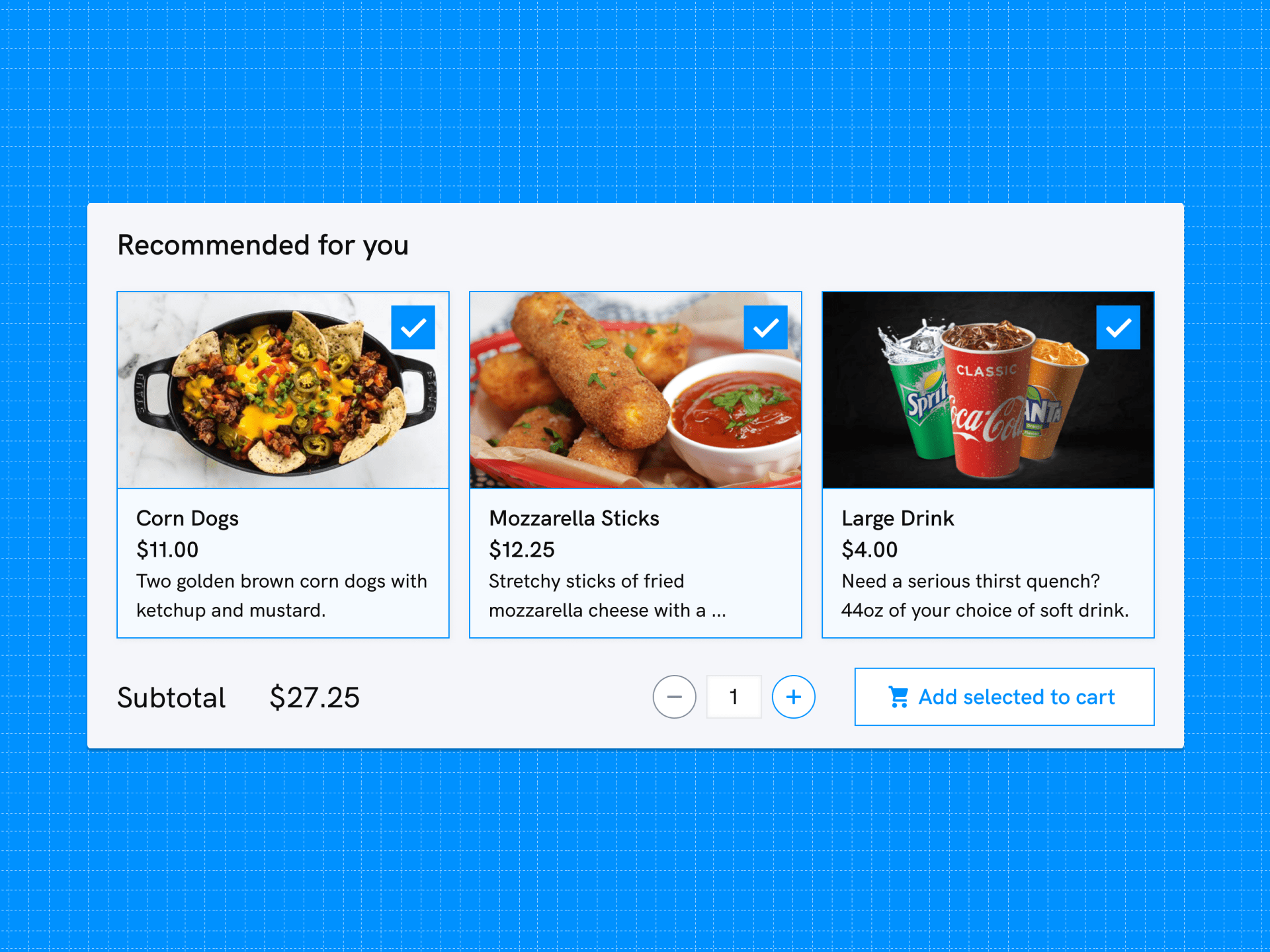
Our concept dedicates a section for recommended items on the food and beverage page. Using Vista AI, up to three complementary items are displayed akin to existing item cards. Limiting the number of items helps reduce decision fatigue and friction.
We opted to pre-select all items by default, aiming for one-click addition and minimising user effort. Users can adjust selections by deselecting individual items, editing an item, or multiplying the entire selection for group purchases.

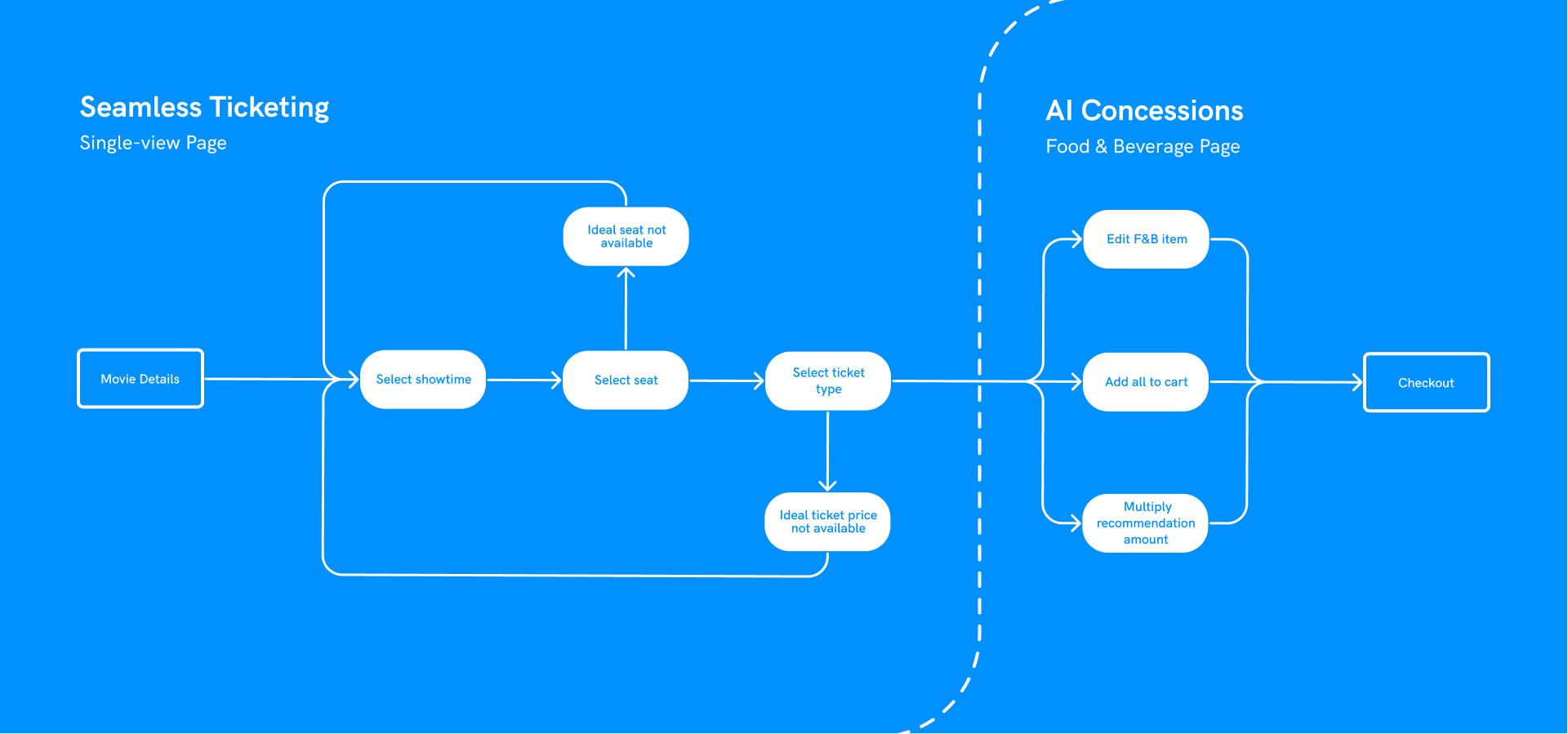
User Flow

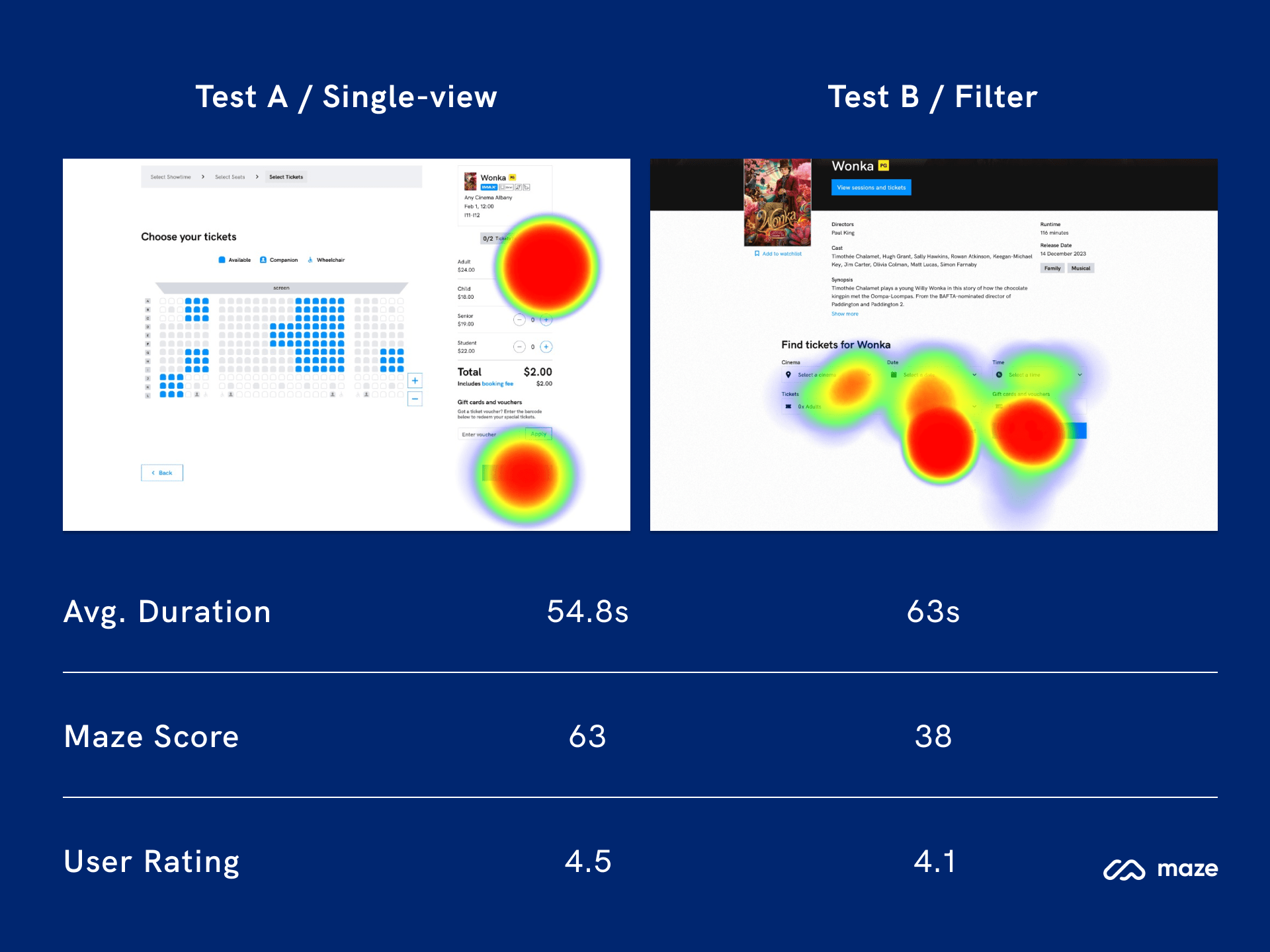
We used A/B testing via Maze to analyse user behaviour during ticket and concession purchases on the prototypes. Participants were divided into two groups: one using the single-view layout and the other the filter view, each followed by the AI F&B recommendation section.
The single-view layout consistently outperformed the filter view, with faster duration times and higher usability scores. These results guided refinement for the single-view layout, now aiming to display all ticketing steps simultaneously.

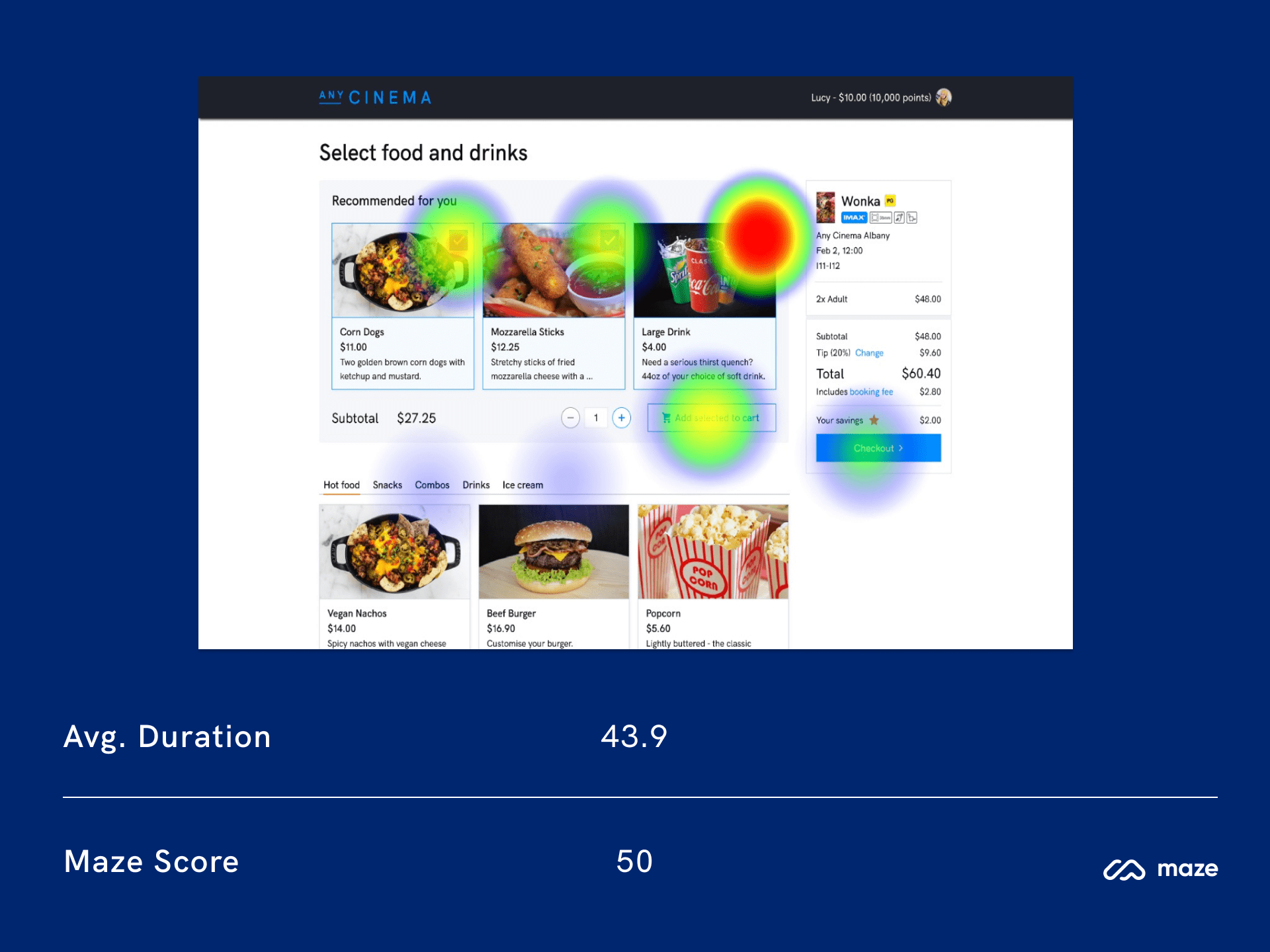
The recommended items section performed well in the Maze test with participants completing tasks smoothly and increasingly quickly as they progressed. This showed that the section was intuitive to use, requiring no major changes.

Outcome
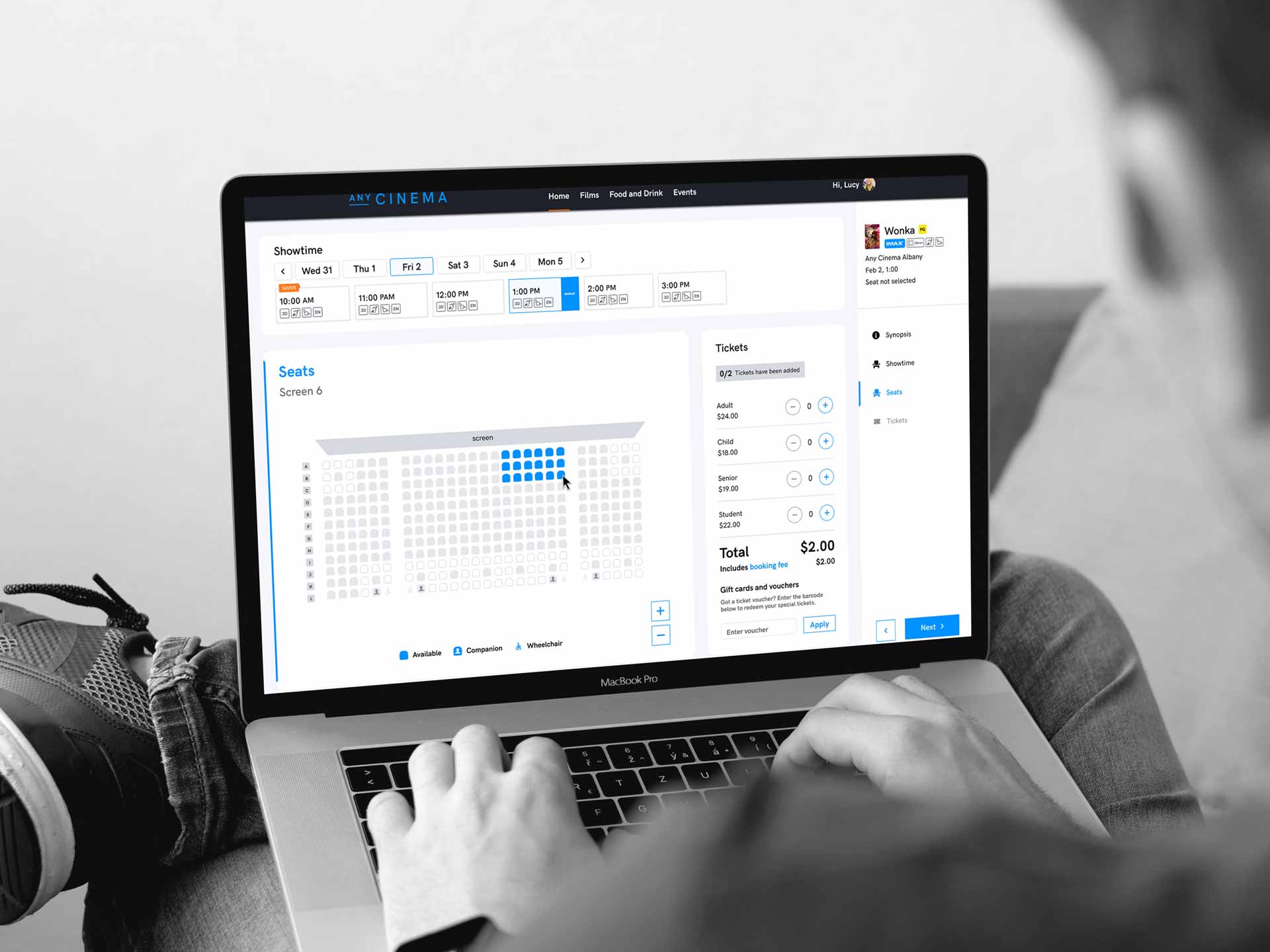
The final design of the ticketing page draws on the original single-view concept and contemporary bento UI design, resulting in a layout reminiscent of dashboards. All three ticketing steps are visible simultaneously, each being focused on separately as users progress through each step.
This bento view was presented to the lead Lumos designer. They found it to be very promising for the future design direction of Lumos, showing its potential to enhance the user experience and streamline the ticket purchase process.
Evaluation
This intern project modernises the online ticket purchasing experience for better user control and personalisation. Due to time constraints, we focused on the Lumos web platform and seat-first flow. Moving forward, we would adapt the layout and recommendations for mobile and kiosk responsiveness, introduce a ticket-first flow, and integrate more Vista AI data for refined suggestions.
Collaborating with Vista business analysts and intern software developers gave me practical UX experience, such as balancing stakeholders, extensive usability testing, and integrating myself into Vista's design system.

 Entry Denied
Entry Denied